Привет, друзья! Сегодня статья будет очень объемной, но в то же время необычайно полезной. Почему я решила написать эту статью? Дело в том, что меня постоянно спрашивают, как получить больше поклонников в ту или иную социальную сеть? Почему мало кто подписывается на мою страницу на Фейсбук? Почему никто не фолловит компанию в Твиттер?
Почти у каждой компании сегодня есть сайт и даже блог. А у вас есть сайт? Надеюсь, что да! Если еще нет, то об этом нужно срочно задуматься! Ну с блогерами и обладателями свободных профессий (консультанты и фрилансеры) и так понятно, у них обязательно есть свой адрес в интернете – веб-сайт. Друзья, проблема в том, что мало какие сайты реально оптимизированы под социальные сети. Они могут производить кучу очень полезного и интересного контента, но их никто не видит и не слышит. SMO (social media optimization) – слышали такой термин? Так вот этим самым СМО (оптимизацией сайта под соц. сети) никто и не занимается. А зря! Существует огромное количество способов, о которых знают специалисты, чтобы создать, что говориться, движуху на веб-сайте. Простые манипуляции + наличие идей и креативности могут существенно помочь вашей компании в продвижении. Это я вам гарантирую!
На самом деле, установить пару кнопок “поделиться” и значок Фейсбук в самом верху или в низу сайта – этого мало (хотя некоторые сайты не замудряются и не имеют даже самого базового!!!). К таким кнопкам глаза наши быстро привыкают и их никто, увы, не замечает. Читателей нужно активировать, давать им что-то новое и интересное. Это и есть магия СМО. Колдовать учить я вас не буду, так как это целая наука, но, тем не менее, расскажу, что иметь просто необходимо, а также дам некоторые наводки на кое-что более креативное. Если будете внимательны, то точно что-то интересное для себя найдете!
Итак, ниже я расскажу вам, как установить в сайт официальные социальные кнопки и виджеты. Это будут только официальные кнопки и виджеты – никаких сервисов и плагинов!
Социальные сети очень постарались и создали огромное количество различных кнопок и виджетов. О многих никто даже и не слышал, хотя имеются они в свободном доступе для каждого желающего. Здесь мы рассмотрим только самые нужные и эффективные из них, которые помогут вам увеличить базу поклонников, а также сделают распространение ваших статей и другого контента простым и непринужденным для посетителей вашего ресурса.
Если вы хотите установить такие же кнопочки, как у меня на сайте, то подробнее об этом написано тут.
Выберите соц. сеть, кнопки которой вы хотите установить:
Фейсбук | Твиттер | Вконтакте | LinkedIn | Google+ | Pinterest | Бонус
Виды социальных кнопок
Перед тем, как мы начнем разбираться с инструкциями по установке кнопок, хочу привлечь ваше внимание к тому факту, что существуют разные типы кнопок:
- кнопки поделиться – это кнопки, которые позволяют посетителям сайта с легкостью делиться вашим контентом в социальных сетях. Установка кнопок “поделиться” может значительно увеличить трафик на ваш веб-сайт, поэтому такие кнопки должны быть доступны посетителям не только в статьях, но и на продающих страницах (лендингах), в рассылках, на страницах сайта и т. д.
- кнопки подписки – эти кнопки называются по разному в зависимости от социальной сети, но функция у них одна и та же – подписка на ваш аккаунт. Это может быть аккаунт компании или ваш профессиональный аккаунт, если вы, к примеру, консультант, блогер или фрилансер. Кнопки подписки позволяют вам увеличивать базу подписчиков, которым вы в последствии будете сообщать о новом контенте на сайте, новом продукте, новостях компании и т. д. Такие кнопки лучше всего размещать в сайдбаре, в подвале сайта (или футере), на главной странице, на странице “о нас”, в колонках автора, а также на благодарственных страницах после того, как читатель совершил нужное вам действие (оставил комментарий, написал вам, купил продукт, зарегистрировался на вебинар и т.д.).
Фейсбук
У Фейсбук, как и у других соц. сетей существует большой выбор социальных кнопок и виджетов. У каждой из них есть своя функция и предназначение. В этом разделе мы рассмотрим только самые используемые и нужные из них. Остальные вы сможете посмотреть и протестировать на сайте разработчиков на Фейсбук.
Примечание: Давайте сразу договоримся. В описании каждого раздела я буду давать ссылку на сайт разработчиков рассматриваемой соц. сети. На таких страницах, вы можете найти ссылки на все существующие кнопки и виджеты. Поэтому сразу открывайте страницу разработчиков в отдельной вкладке и читайте дальше эту статью.
Сайт разработчиков на Фейсбук: https://developers.facebook.com/docs/plugins
Кнопка “Нравится”
Кнопка “Нравится” – это самый быстрый способ поделиться каким-либо контентом с друзьями на Фейсбук. Чем хороша эта кнопка, так это тем, что кликнув по ней, читателю не придется вписывать свое мнение, чтобы поделиться ссылкой. Это очень легко и ненапряжно для пользователя, поэтому посетители сайтов довольно охотно кликают по таким кнопкам. Нажав на кнопку “Нравится”, пользователь создает новость в ленте новостей на Фейсбук. Вы, наверняка, видели такие новости, что, например, “Алексею Н. нравится такая-то статья”. Это легко для пользователя и очень эффективно для вас, т. к. помогает распространять ваш контент всего за один клик.
Как установить?
Установить кнопочку “Нравится” очень просто! Вам нужно перейти на сайт разработчиков на Фейсбук (как мы договорились, ссылка находится в начале этого раздела). Прежде, чем вы приступите к созданию новых кнопок и виджетов, вам необходимо создать новое приложение в меню “Apps”. Это нужно сделать обязательно, так как без этого Фейсбук не даст вам создавать кнопки!
Если с созданием приложения или с генерацией скриптов у вас возникли проблемы, дайте мне знать в комментариях, и я сделаю еще более подробную инструкцию по установке кнопок.
Итак, чтобы установить кнопку “Нравится”, на странице разработчиков, в левой колонне, кликните на “кнопка “Нравится” (сеть)“. Теперь вам необходимо выбрать из предложенных Фейсбук опций, чтобы получить именно такой виджет, который вы желаете.
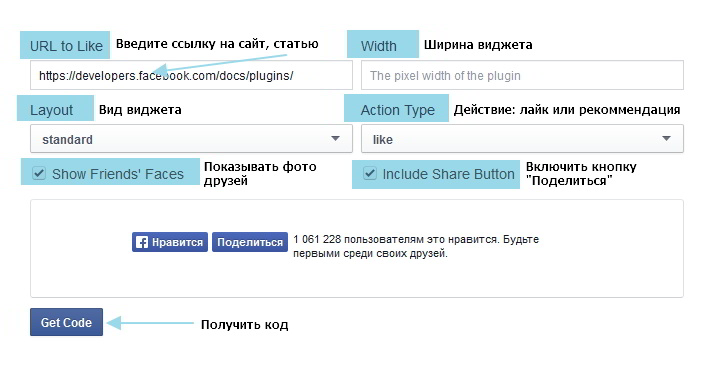
Теперь вам необходимо выбрать из предложенных Фейсбук опций, чтобы получить именно такой виджет, который вы желаете.
1) Url to Like – введите ссылку на страницу, публикацию, лендинг, для которой вы создаете кнопку “Нравится”. Это может быть любой тип контента, даже изображение или видео. Главное, чтобы вы указали ссылку, которой будут делиться пользователи.
2) Width – Если место для кнопки у вас ограничено, то вы можете указать ширину виджета в пикселях. Кнопки сами по себе небольшие, но если вы выбираете стандартные кнопки, то текст занимает достаточно много места. Об этом я расскажу в следующем пункте.
3) Layout – Вид виджета. Фейсбук предлагает на выбор 4 варианта: стандартный (как на картинке), с большим счетчиком, с маленьким счетчиком и просто кнопки. Здесь все зависит от вашего вкуса, стиля сайта, имеющегося места под кнопки, а также желании показывать счетчики (т. е. сколько человек нажали на кнопку).
4) Action Type – вид действий, т. е. какой тип кнопки вы желаете установить: “Нравится” или “Рекомендую”. Подробно о различиях этих кнопок – и вообще виджетах на Фейсбук – я писала в моем бесплатном пособии о продвижении на Фейсбук.
5) Show friends’ faces – если вы желаете, чтобы кнопки показывали посетителю вашего сайта аватарки его друзей, кто уже кликнул на кнопку “Нравится”, то поставьте галочку в этом пункте. Если никто из друзей не лайкнул страницу, статью и т. д., то Фейсбук не будет отображать фото, а в тексте предложит пользователю стать первым, кому это понравилось. Если вам позволяет место, то я рекомендую включать эту опцию, так как лица друзей положительно влияют на восприятие контента читателем, увеличивая его доверие и часто толкая его также кликнуть на кнопку, хотя бы из солидарности.
6) Include share button – ну и последний пункт, добавить кнопку “Поделиться”. Дело в том, что кнопка “Нравится” – это как обычный лайк на Фейсбук, а кнопка “Поделиться” – это аналог перепоста. При нажатии кнопки “Поделиться”, человек может добавить свой текст, мнение к ссылке, которой он делится. У кнопки “Нравится” такой возможности нет.
После того, как вы заполнили все поля, щелкните по кнопке Get Code, чтобы сгенерировать код, который вы установите на сайт. Первая часть скрипта устанавливается в тег <body> страницы, а вторая часть вставляется в то место, где вы хотите установить кнопку.
 Для того, чтобы установить кнопки Фейсбук, в качестве примера в этой статье, я вставила первую часть кода в самый верх кода страницы с помощью плагина Add to head. Далее, вторую часть кода, я вставила в HTML редактор этой статьи и вот, что у меня получилось. Кнопочки “Нравится” и “Поделиться” появились там, где я и хотела. Можете проверить их в действии и дать мне понять, что статья вам пока что нравится 😉
Для того, чтобы установить кнопки Фейсбук, в качестве примера в этой статье, я вставила первую часть кода в самый верх кода страницы с помощью плагина Add to head. Далее, вторую часть кода, я вставила в HTML редактор этой статьи и вот, что у меня получилось. Кнопочки “Нравится” и “Поделиться” появились там, где я и хотела. Можете проверить их в действии и дать мне понять, что статья вам пока что нравится 😉
Рабочий пример кнопок “Нравится” и “Поделиться”.
Кнопка “Поделиться”
Для чего нужна кнопка “Поделиться” написала в разделе выше. Фейсбук предлагает устанавливать кнопки “Нравится” и “Поделиться” вместе (см. инструкцию выше). Тем не менее, если вы желаете установить эту кнопку отдельно, то читайте ниже, как это сделать.
Как установить?
Как и все кнопки и виджеты Фейсбук, кнопка устанавливается со страницы для разработчиков (см. ссылку в начале раздела Фейсбук).
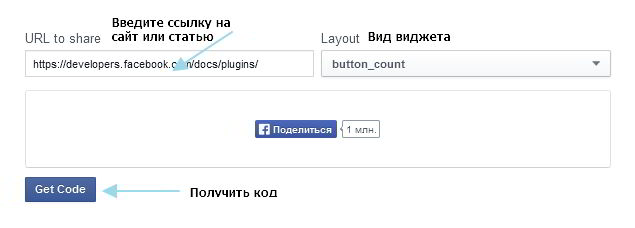
В самом начале вам нужно указать ссылку на страницу или статью, для которой вы устанавливаете кнопку “Поделиться”, т. е. чем пользователь будет, собственно, делиться. Если это статья, то укажите ссылку на эту статью. Если это лендинг или какой-то продукт, то это должна быть соответствующая ссылка.
Не обязательно, чтобы указывалась ссылка на страницу, на которой будет находиться кнопка. Это может быть что-то совсем другое. Самое главное, чтобы пользователь был в курсе, чем он делится, иначе получится обман – что чревато последствиями и может испортить репутацию вашего сайта.
 Идем дальше. Теперь вы можете выбрать вид вашей кнопки: кнопка с большим или маленьким счетчиком, просто кнопка, иконка Фейсбук + текст поделиться, просто иконка Фейсбук или гиперссылка.
Идем дальше. Теперь вы можете выбрать вид вашей кнопки: кнопка с большим или маленьким счетчиком, просто кнопка, иконка Фейсбук + текст поделиться, просто иконка Фейсбук или гиперссылка.
Примечание: Последние три опции я настоятельно не рекомендую, так как такие кнопки/ссылки вы можете с легкостью сделать в формате HTML (см. последний раздел “Бонус” этой статьи), что будет намного легче для сайта. То есть нет смысла утяжелять страницу скриптом, когда тот же самый код вы можете сделать через гиперссылку + иконку или через специальный код-ссылку, о котором я расскажу ниже.
А вот функционирующий пример кнопки “Поделиться” со счетчиком.
Кнопка “Подписаться”
Кнопка “Подписаться” работает не для публичных страниц, а для личных профилей. Это ее важное отличие. Эта кнопка позволяет любому желающему подписаться на публичные обновления любого пользователя, у кого эта функция активирована. Если вы – публичное лицо, журналист, блогер, консультант, фрилансер, музыкант и т. д., вы, возможно, не прочь, чтобы люди следили за вашими новостями, которые вы публикуете для всех. Таким образом, человеку не обязательно быть с вами друзьями, он просто будет получать ваши обновления в свою ленту новостей. Это очень удобно! К тому же, это еще один эффективный способ для развития личного бренда и продвижения своих идей и компании.
Как установить?
 Установить такую кнопку можно либо из своего личного профиля или на сайте разработчиков. Перед тем, как вы начнете установку кнопки, удостоверьтесь, что функция подписки активирована в вашем профиле (или в профиле человека, для кого вы создаете эту кнопку).
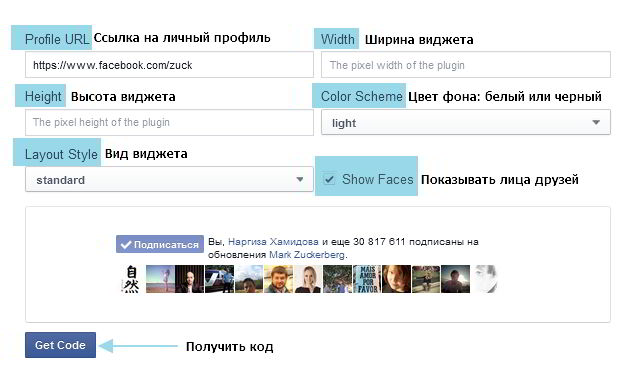
Установить такую кнопку можно либо из своего личного профиля или на сайте разработчиков. Перед тем, как вы начнете установку кнопки, удостоверьтесь, что функция подписки активирована в вашем профиле (или в профиле человека, для кого вы создаете эту кнопку).
Чтобы активировать подписки, в вашем личном профиле зайдите в “Настройки” (стрелочка вниз в верхней синей панели). Далее, в левой колонне, кликните на раздел “Подписчики“. В открывшемся окне, в самом верху, в графе “На мои обновления можно подписаться” выберите “Все”. Готово! Теперь попросите кого-то из друзей, чтобы они посмотрели, появилась ли кнопка “Подписаться” на обложке вашего профиля.
Если для сайта вам нужна простая кнопка “Подписаться”, то вы можете просто скопировать код, который Фейсбук вам сгенерировал в этом же окне и вставить его на сайт в то место, где хотите установить кнопку “Подписаться”. Если же вы хотите изменить цвет фона и вид кнопки, то вам необходимо создать другой код через сайт разработчиков Фейсбук.
Процесс установки кнопки “Поделиться” такой же как и для других кнопок, поэтому, если что-то не понятно, смотрите установку кнопки “Нравится” в самом начале.
Пример кнопки “Подписаться”
NEW! Плагин страницы
Друзья, это совсем новый плагин, который меньше месяца назад запустил Фейсбук. Он теперь будет заменять блок “Подписаться на страницу”, который описывается в следующем пункте. Дело в том, что Фейсбук решил насовсем убрать Like Box и придумал ему замену – Page Plugin. С 23 июня 2015, обычный, всем нам знакомый, блок подписки на страницу перестанет поддерживаться и пропадет со всех сайтов, которые не заменят его на плагин страницы. Поэтому, если вы собираетесь установить подобный блок, то установите сразу Page Plugin, чтобы потом ничего не менять и случайно не забыть переустановить скрипт.
Как установить?
Установить плагин можно по этой ссылке. Поля для заполнения у плагина страницы очень похожи на блок подписки, их просто поменьше.
 Пример блока лайкнуть страницу на Фейсбук
Пример блока лайкнуть страницу на Фейсбук
Блок “Подписаться на страницу”
С самыми основными кнопками мы разобрались, теперь давайте посмотрим на самый популярный виджет у Фейсбук – блок подписки на страницу. Такой блок чаще всего устанавливают в сайдбаре сайта, в подвале сайта и на нужных страницах, особенно, продающих и благодарственных (после совершения покупки или любого другого нужного действия со стороны пользователя). Этот блок позволяет посетителям сайта стать поклонниками вашей страницы на Фейсбук всего за один клик. Кнопка очень хороша тем, что человек становится поклонником страницы, оставаясь на вашем сайте. Ему не нужно идти на Фейсбук, чтобы лайкнуть вашу страницу. Таким образом вы получаете лайк и, в то же время, сохраняете себе читателя.
Блок подписки работает намного лучше, чем обычные иконки соц. сети, поэтому очень рекомендую его установить.
Как установить?
Установить такой блок опять таки очень легко и работает все по схеме, описанной для кнопок выше. Замечу, что при генерации кода, тот скрипт, который вы видите в верхнем разделе, устанавливается только один раз. Второй код копируется в то место, куда вы устанавливаете виджет. Кодов из второго раздела может быть много на странице, а вот верхний – только один.
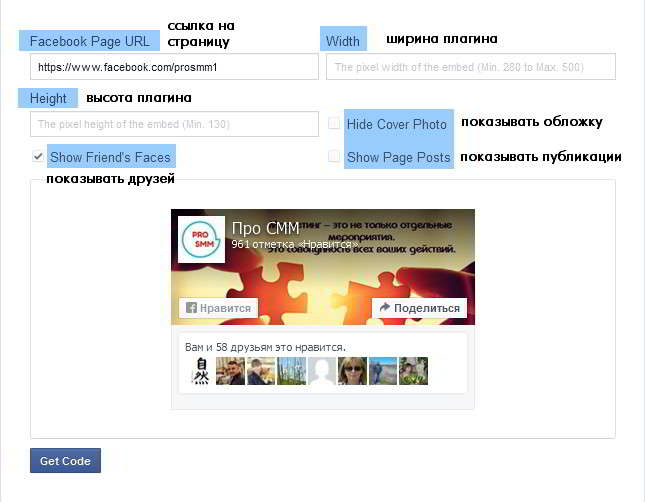
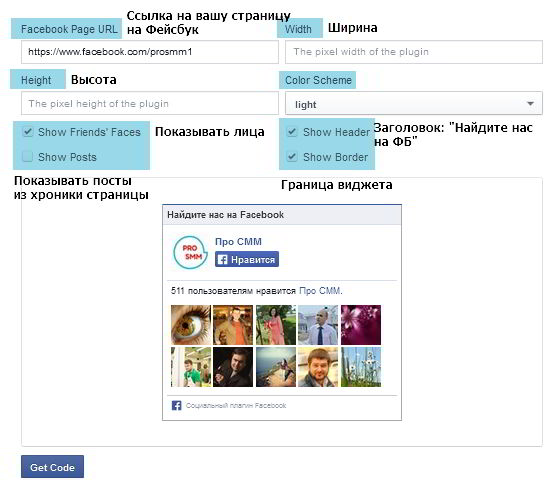
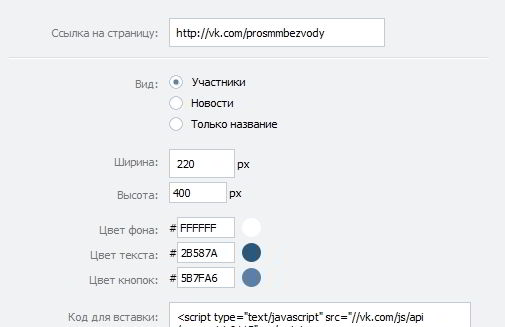
 1) Прежде всего, вводим ссылку на вашу страницу на Фейсбук.
1) Прежде всего, вводим ссылку на вашу страницу на Фейсбук.
2) Далее, в зависимости от имеющегося места на сайте, регулируем ширину и высоту виджета в пикселях.
3) Фейсбук также дает возможность выбрать цвет, который больше подойдет по стилю вашему сайту: светлый или темный.
4) По картинке, я думаю понятно, что значат все следующие четыре опции.
Хочу привлечь ваше внимание к двум параметрам: лицам друзей и постам из хроники.
Обе опции значительно утяжеляют виджет, т. е. будут влиять на скорость загрузки страницы, где он установлен. Тем не менее, как я уже писала выше, лица реальных людей привлекают больше внимания, поэтому эту опцию я бы все таки включила. Насчет последних постов, решайте сами – это может сыграть как на пользу, так и во вред. С одной стороны, если последний ваш пост окажется интересным, то это может привлечь внимание читателя к вашей странице, а если вы опубликовали что-то менее интересное, но нужное, то вы можете просто не произвести правильное впечатление и пользователь передумает лайкать страницу.
Пример блока лайкнуть страницу на Фейсбук
Твиттер
Теперь давайте рассмотрим имеющиеся социальные кнопки в арсенале Твиттер. У Твиттер кнопок немного меньше – всего четыре, но есть дополнительные виджеты, о которых я расскажу ниже. Вообще, возможности интеграции Твиттер в сайт очень недооцениваются. Поэтому, если ваши пользователи активны в Твиттер, то из этого раздела вы можете почерпнуть несколько интересных примеров – читайте внимательно! Да и устанавливаются кнопки Твиттер намного легче, чем Фейсбуковские. К тому же, сайт существует и на русском языке. Вообще одни плюсы получаются 🙂
Кнопка “Читать”
Здесь, я думаю, все очень просто и понятно. Кнопка “Читать” – это кнопка подписки на ваш аккаунт в Твиттер. Подписавшись, пользователь будет получать ваши твиты в свою ленту новостей. Немного не в тему. Вы слышали, что со следующего года Твиттер планирует запустить алгоритм вывода твитов в ленту, как у Фейсбук? Очень любопытно будет посмотреть, что из этого выйдет…
Итак, установить кнопки Твиттер, как я уже сказала ранее, очень просто. Все кнопки устанавливаются со страницы разработчиков: https://about.twitter.com/ru/resources/buttons
Сайт должен открыться на русском языке, но если, по какой-то странной причине, он на английском, то вы можете изменить язык в самом верху страницы.
Как установить?
1) Кликаем на второй кнопке “Читать“.
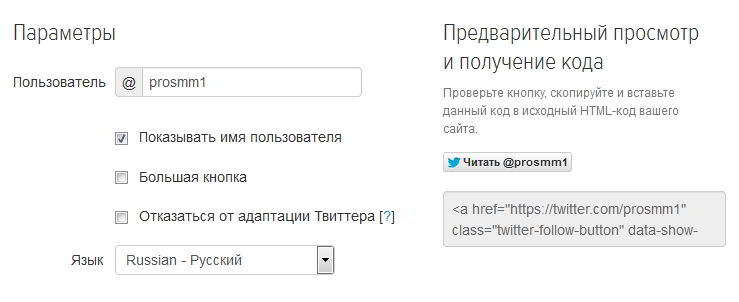
 2) В параметрах вводим имя пользователя на Твиттер, для которого вы создаете кнопку.
2) В параметрах вводим имя пользователя на Твиттер, для которого вы создаете кнопку.
3) Далее, вы можете выбрать показывать имя пользователя или нет. Рекомендую вам поставить здесь галочку, так как в этом случае читателю сразу понятно, на кого он собирается подписаться. Это повышает доверие к кнопке и, соответственно, количество подписавшихся будет выше.
4) Далее вы можете выбрать размер кнопки. Это зависит от наличия места на сайте, а также от ваших вкусовых предпочтений. Конечно, большую кнопку проще заметить, но, возможно, она выглядит немного “кричащей”.
5) Затем вы можете выбрать хотите ли вы, чтобы Твиттер подбирал рекомендованные профили по интересам подписавшегося, или нет. Когда человек подписывается на какой-то аккаунт, Твиттер сразу же предлагает подписаться еще на ряд похожих или интересных для него профилей. Я, если честно, не совсем понимаю, что Твиттер будет показывать, если я откажусь от адаптации, поэтому я этой строчке не придаю особого значения.
6) Напоследок, вы выбираете на каком языке будет ваша кнопка.
7) Теперь просто скопируйте код в сером блоке и вставьте его в то место сайта, где хотите разместить кнопку.
Пример кнопки “Читать” на Твиттер.
Кнопка “Твитнуть”
Еще одна всем известная кнопочка на Твиттер – “Твитнуть”, которая позволяет пользователям делиться вашим контентом с фолловерами в Твиттер.
Как установить?
Все кнопки Твиттер устанавливаются на странице разработчиков, упомянутой выше. Процесс для всех кнопок практически идентичный – выбираем нужный вид кнопки, заполняем параметры и копируем код, который потом вставляем на сайт.
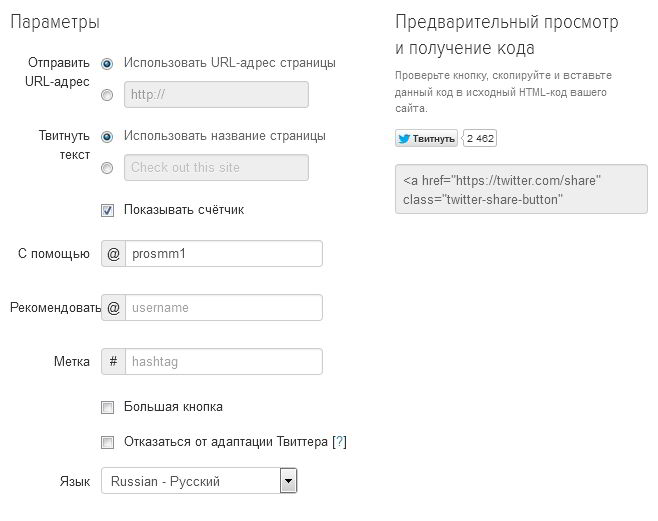
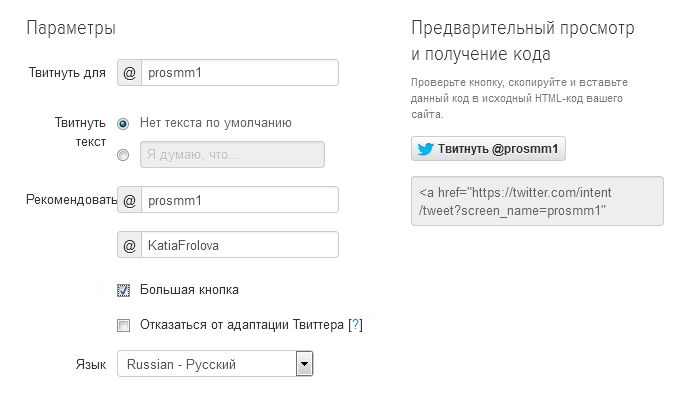
 1) Итак, в самом начале выбираем, какой ссылкой пользователи будут делиться в Твиттер. Здесь есть два варианта: ссылка страницы, на которой будет установлена кнопка (определяется автоматически) или какая-то другая ссылка, которую вы задаете сами. Первый вариант, конечно, самый логичный, но бывают моменты, когда нужно твитнуть другую статью или страницу.
1) Итак, в самом начале выбираем, какой ссылкой пользователи будут делиться в Твиттер. Здесь есть два варианта: ссылка страницы, на которой будет установлена кнопка (определяется автоматически) или какая-то другая ссылка, которую вы задаете сами. Первый вариант, конечно, самый логичный, но бывают моменты, когда нужно твитнуть другую статью или страницу.
2) Далее, вы можете выбрать содержание твита. Если хотите, чтобы Твиттер автоматически забил в текст твита название страницы или статьи – тогда выберите первый вариант. Если же хотите написать свой текст, то – второй. Свой текст, конечно, более интересный и небанальный вариант, но, если ваши статьи имеют интересные названия, то этого будет вполне достаточно.
3) Затем, выбираете, нужен ли вам счетчик на кнопке. Счетчики обычно оказывают хорошее влияние на читателей и, если счетчик не пустой, то создается впечатление, что ваш контент популярный и шансы на то, что человек захочет поделиться им, возрастают. Тем не менее, если вы только начинаете и сайт у вас совсем молодой, то, возможно, от счетчика лучше отказаться, чтобы не иметь нулевые отметки на всех кнопках и не создавать ненужного негативного впечатления у читателей.
4) В следующем шаге нам нужно указать источник контента, т. е. имя пользователя вашей компании, аккаунт блога или сайта, или же имя автора статьи. В твите будет указан текст, например, “с помощью @prosmm1”. Если сам твит получается длинным, то этот шаг можно пропустить.
5) А теперь у нас очень важный шаг – рекомендовать аккаунт. Этот момент очень многие упускают, т. к. возможно не совсем понимают, что здесь требуется. После того, как читатель твитнул вашу ссылку, Твиттер может предложить ему зафолловить аккаунт, который вы укажете в этом шаге. Понимаете? То есть, если вы твитнули эту статью, то возможно вы заинтересованы подписаться на обновления “Про СММ” в Твиттер. Если я оставлю эту графу пустой, то вы просто закроете окошко. Если же я укажу профиль блога в этой графе, то у меня появится шанс привлечь ваше внимание к аккаунту Про СММ в Твиттер. Смотрите пример ниже, чтобы на практике увидеть, как это работает.
Примечание: Вам придется твитнуть статью, чтобы увидеть рекомендацию.
Кстати, здесь вы можете указывать не только свой аккаунт, но и аккаунты партнеров, авторов и т. д.
6) Вы также можете забить в твит нужные вам хэштеги. Дело в том, что большинство пользователей ленятся и не хотят вводить текст твитов, поэтому у вас есть шанс сделать так, чтобы они распространяли контент в том виде, который окажет наиболее благоприятный эффект для вас.
7) Далее следуют шаги, которые мы уже видели выше, поэтому не буду повторяться.
Не забудьте попробовать кнопочку нижу 😉
Пример кнопки “Твитнуть”
Кнопка “Хэштег”
Это очень интересная кнопочка, о которой, уверена, почти никто не знает. Я лично ни разу не видела, чтобы ее использовал кто-то в Рунете. Тем не менее, она очень хороша для решения определенных задач. Например, такую кнопку можно использовать для продвижения каких-либо мероприятий, вебинаров, дискуссий в Твиттер под определенным тегом, маркетинговых кампаний, конкурсов. Да что угодно! Здесь есть большой простор для креативности!
Логично, если кнопка “хэштег”, устанавливается на страницах, имеющих отношение к данному хэштегу. Например, вы написали статью о новом конкурсе, который вы проводите для поклонников в Твиттер. Для участия в конкурсе, необходимо использовать определенный хэштег. Используя подобную кнопочку, вы облегчите жизнь человеку, так как кликнув по ней у него откроется твит с нужным хэштегом. Он может просто добавить какой-то текст и отправить твит в свободное плавание. И ему хорошо, и у вас появится новый участник. Не здорово ли это? Одним словом, ковать железо нужно не отходя от кассы, т. е. пока читатель находится под эмоцией прочитанного. Две минуты позже, он отвлечется и может вообще забыть, что он только что прочитал.
Пока у меня разыгралось воображение, поделюсь с вами еще одной идей. Скажем так, вы проводите мероприятие (онлайн или оффлайн). Для его продвижения вы создаете отдельную статью или страницу, посвященную этой теме. Тут же, в тексте, вы вставляете кнопку “Хэштег” и рядышком вставляете отдельный виджет, который будет отображать, в реальном времени, все твиты с использованием этого хэштега. Просмотрев дискуссию других пользователей, возможно, ваш не очень активный читатель созреет для того, чтобы принять в ней участие. Цель здесь – привлечь внимание читателя к происходящему, вовлечь его в дискуссию, ну и, конечно, задержать его на сайте.
Как установить?
Устанавливается кнопка “Хэштег” все с той же страницы, о которой я писала выше.
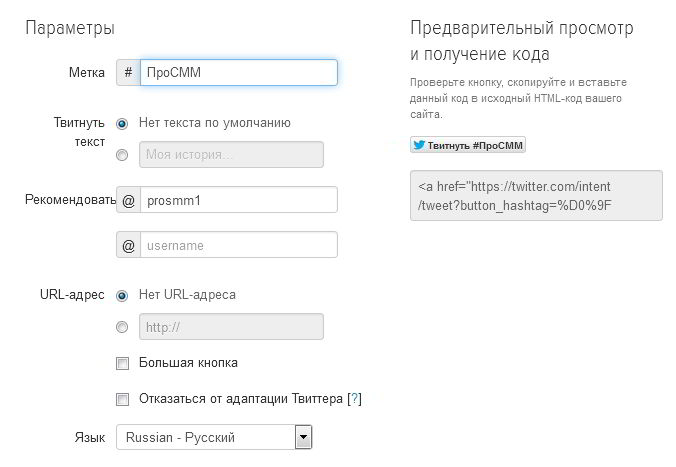
 1) Сначала вписываете ваш хэштег. Хэштег должен быть только один, так как он будет фигурировать на самой кнопке.
1) Сначала вписываете ваш хэштег. Хэштег должен быть только один, так как он будет фигурировать на самой кнопке.
2) Затем, вписываете, при необходимости, текст твита или же оставляете эту возможность пользователю. Я бы, все таки, какой-то текст сюда вписала – для особо ленивых. Например, “Я участвую в конкурсе Х! Участвуй и ты! #конкурсХ”.
3) Далее, вы можете порекомендовать пользователю зафолловить два аккаунта на ваш выбор. Об этой опции я писала в инструкции к кнопке выше.
4) В следующем шаге вы можете решить нужна вам ссылка или нет. Это зависит от ваших целей и кампании, которую вы проводите.
5) Ну а дальше у нас все те же самые шаги, которые мы рассматривали в кнопках выше.
До написания этой статьи у меня не было собственного хэштега, поэтому для примера я его создам. Смотрите, как кнопочка работает ниже. Для сравнения, в этом примере я сделала большую кнопку.
Пример кнопки “Хэштег”
Кнопка “Упомянуть”
Напоследок расскажу еще об одной хорошей кнопки, которой никто, к сожалению, не пользуется. А зря! Это, можно сказать, обычный твит, направленный заранее указанному профилю. Думаю, что кнопка мало используется потому, что многие не знают, как и где ее устанавливать. Приведу пару примеров, которые мне приходят в голову. Если вы знаете, что ваша целевая аудитория находится в Твиттер и активно использует эту соц. сеть, то почему бы вам не подстегнуть людей отправлять вам твиты прямо с сайта? Это может быть твит автору статьи, твит со страницы “О нас” или “Контакты”, твит прямиком в службу поддержки на Твиттер и т. д. Понимаете, сколько возможностей оживить ваш аккаунт в Твиттер, вы упускаете?
Если человек пришел на ваш сайт, то какой-то интерес к вам он уже испытывает, поэтому подтолкнуть его к действию нужно прямо сейчас. Через минуту может быть уже поздно! Увы, такие настали времена, что мы забываем сделать что-то очень быстро, так как переключаем внимание с одного на другое каждую минуту. А чем моложе ваша аудитория, тем сильнее проявляется это явление, поэтому не забывайте о существовании этой кнопки и старайтесь использовать ее, где это уместно.
Как установить?
Устанавливаем кнопку все с той же страницы. Если вы читали инструкции к предыдущим кнопкам, то все параметры кнопки “Упомянуть” в Твиттер, вам должны быть понятны.
Смотрите ниже, как работает такая кнопка. Не забудьте твитнуть мне, что вы думаете об этой статье 🙂 Мне важно знать, что думают мои читатели, поэтому буду рада услышать вас.
Пример кнопки “Упомянуть”
Виджеты Твиттер
С кнопками Твиттер мы разобрались. Теперь мне бы хотелось вкратце рассказать вам об официальных виджетах, которые есть у Твиттер. Скрипты для всех виджетов, вы можете получить по этой ссылке.
Виджеты бывают следующего типа:
- Обычный виджет с последними твитами;
- Виджет поиска, который показывает результаты поиска по заданному ключу в реальном времени. Этот тип виджета очень удобен для поиска, например, по вашему брендовому хэштегу. Смотрите пример его использования в разделе кнопка “Хэштег” для Твиттер;
- Виджет “Избранное” – показывает твиты, которые вы добавили в избранное. Этот тип виджета может использоваться, к примеру, чтобы показать позитивные отзывы о компании. Почему нет?
- Виджет “Коллекции” – коллекции – это что-то между избранным и списками. Вы можете вручную выбирать, какие твиты попадут в коллекцию. Замечу, что у каждой коллекции есть своя ссылка и описание. Эта функция в Твиттер очень мало используется, хотя и очень интересна.
- Виджет “Списки” показывает созданные вами списки профилей. Здесь тоже можно скреативничать и сделать что-то интересное и полезное для читателя, что, в то же время, принесет пользу и вам. Как насчет списка партнеров, аккаунтов вашей компании (если их много), портфолио из управляемых вами аккаунтов на Твиттер (для агентств и фрилансеров) или, например, список членов, состоящих в вашем клубе? Опять таки простор для креативности здесь не ограничен.
Пример обычного виджета Твиттер
Вконтакте
У социальной сети Вконтакте, как и у других, существует целая куча различных кнопок и виджетов. Полный их список можно увидеть на сайте разработчиков: https://vk.com/dev/sites
Опять таки, я пройдусь только по самым важным, иначе эта статья будет не статьей, а целой книгой… Думаю, что в виджетах ВК будет намного проще разобраться, так как веб-сайт и вся необходимая документация имеются и на русском языке.
Кнопка “Мне нравится”
Кнопка “Мне нравится” это самый распространенный виджет. С ее помощью пользователь может просто лайкнуть статью или страницу и поделиться ссылкой с друзьями в Вконтакте. Эта кнопка очень напоминает практически одноименную кнопку “Нравится” на Фейсбук.
Как установить?
Сначала вам нужно зайти на страницу виджета. Ссылку на список виджетов, я дала в самом начале раздела Вконтакте.
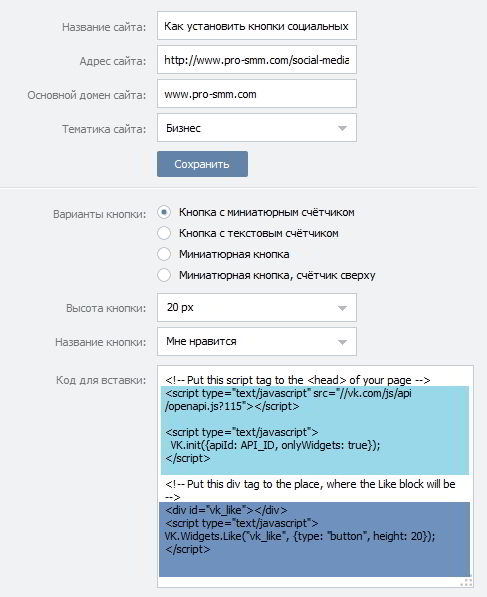
 1) В самом первом окошке вам необходимо прописать название страницы или статьи, для которой вы создаете кнопку.
1) В самом первом окошке вам необходимо прописать название страницы или статьи, для которой вы создаете кнопку.
2) Далее, вставляем ссылку на статью или страницу, которой читатели будут делиться.
3) В третьем окошке “основной домен“, отрежьте от ссылки ненужную часть и оставьте только ссылку на главную страницу.
4) Теперь выберите из списка тематику вашего сайта.
5) Если вы хотите сохранить этот виджет в памяти ВК, то нажмите на кнопку “Сохранить” и введите капчу.
6) Далее выберите вид кнопки, который вам больше нравится или больше подойдет для ваших целей. Опять таки, как и для кнопок Фейсбук, советую выбирать первый или второй вариант кнопок, а гиперссылки или иконки, при необходимости такого формата, вставлять через код HTML.
7) Два последующих шага – простые, поэтому переключусь сразу на скрипт.
8) Итак, кнопки и виджеты ВК работают также, как и социальные виджеты Фейсбук. Здесь есть два кода: первый (отмечен голубым цветом) вставляется в тег <head> страницы вашего сайта, а второй код вставляется в то место, где должна стоять кнопка. Единственная разница в том, что у Фейсбук существует только один верхний код, а у ВК первый код различается для каждого виджета. Поэтому, если вы, к примеру, используете 2-3 разных виджета Вконтакте на одной странице, то вам придется устанавливать верхний код трижды – очень неудобно, хочу заметить… но, ничего не поделаешь.
Пример кнопки “Мне нравится”
Кнопка “Поделиться”
С этой кнопкой Вконтакте проблем возникнуть не должно – она очень проста в установке. Как и говорит само название, с помощью этой кнопки пользователи соц. сети Вконтакте могут в один клик поделиться статьей или страницей со своими друзьями.
Как установить?
Установить социальную кнопку “Поделиться” еще проще, чем кнопку “Нравится” – здесь еще меньше параметров.
1) Вам всего навсего нужно выбрать вид кнопки (см. инструкцию к предыдущей кнопке).
2) Далее, вы можете выбрать текст, который появится на кнопке. По умолчанию, это “сохранить“. Я больше привыкла к Фейсбуковскому “Поделиться”, поэтому вставляю именно этот текст.
3) Пункт “ссылка” означает источник вашей ссылки. Если вы выберите “Страница с кнопокой”, то ВК автоматически будет делиться ссылкой той страницы, на которой установлена кнопка. При необходимости вы можете указать ссылку на какую-то другую страницу или статью.
4) Далее копируете код, так как это это было описано для кнопки выше и все – ваша кнопка готова!
Пример кнопки “Поделиться”
Виджет “Сообщество”
Этот виджет работает, как для страниц Вконтакте, так и для групп. Это очень удобно! Виджет “Сообщество” очень напоминает блок Фейсбук, о котором я писала выше. Большой минус у Фейсбук – это отсутствие возможности создавать какие-либо виджеты для групп, а у ВК такая возможность есть. Вообще виджеты Вконтакте очень простые и легко настраиваются, поэтому даже особых инструкций для них не нужно.
Как установить?
Для того, чтобы вставить виджет “Сообщество” в сайт, вам, прежде всего, необходимо ввести ссылку на вашу страницу или группу во Вконтакте. Далее, вы выбираете, хотите ли, чтобы виджет отображал лица участников группы или поклонников страницы, а также последние новости со страницы или же вы желаете простой плагин с кнопкой “Нравится”. Так как виджет ВК очень похож на Фейсбуковский, то рекомендации по поводу вида плагина остаются теми же. Не буду повторяться, поэтому, если интересно, смотрите раздел плагинов Фейсбук.
Далее идут параметры, относящиеся к размеру плагина и его внешнему виду. Тут все зависит от цветовой палитры вашего сайта и доступного места под плагин. В принципе, цвет вы можете выбирать любой, но все же рекомендуется сохранять оригинальную цветовую палитру, так как такие цвета привычней пользователям и не пугают их. Ну и наконец мы добрались до последнего пункта – вставляем код на сайт. Как вы уже помните, первая часть кода идет в тег <head> страницы, а вторая часть в то место, где будет стоять плагин.
Совсем недавно я создала страничку блога “Про СММ” в Вконтакте. Поэтому, если желаете получать последние обновления в этой соц. сети, то присоединяйтесь!
Пример плагина “Сообщество” Вконтакте
Виджет «Подписаться на автора»
Как и схожий по названию плагин на Фейсбук, этот виджет рекомендуется для всех, кто желает развивать свой личный бренд. Если вы, например, автор книг или блога, журналист, адвокат, агент недвижимости и т. д., то почему бы вам не установить такую кнопку у себя на сайте? Потенциальным покупателям проще устанавливать контакт с реальным человеком, чем, например, со страницей или группой, за которой не понятно кто стоит. Так уж мы устроены, человек – социальное существо, и мы любим личный контакт, поэтому, такой виджет придется очень кстати любому профессионалу, в какой области вы бы не работали.
Как установить?
Установить его проще простого! Заходите на страницу виджета в ВК и вводите адрес своего профиля. Далее, выбираете, какую кнопочку хотите установить. Еще раз повторю, что устанавливать через скрипт желательно только кнопки (например, кнопка или легкая кнопка). Если вам нужны просто ссылка, то сделать это лучше через код HTML, чтобы не перегружать сайт скриптами без которых можно очень просто обойтись. Эффект будет тот же самый, а сайт будет грузиться быстрее.
Пример кнопки “Подписаться на автора”
Другие виджеты Вконтакте
Ребята, выше я перечислила самые распространенные и эффективные виджеты ВК, но на этом список не ограничивается. У Вконтакте есть еще целая куча разных виджетов, которые могут быть полезны в той или иной ситуации. Например, виджет “Опрос”, которым практически никто не пользуется. Если вы создали опрос на вашей странице ВК, то почему бы не вставить его в статью по тематике? Читатели вашего сайта смогут проголосовать за свой вариант прямо у вас на сайте, а информация об этом пойдет и в ВК. Неплохо, не так ли?
Есть также интересный виджет “Рекомендации”, который выдает самые интересные статьи на вашем блоге или сайте. Степень интереса того или иного контента определяется количеством нажатий на кнопку “Мне нравится”. Одним словом, Вконтакте будет автоматически считать, сколько пользователей кликнули по кнопкам “Нравится” и будет собирать все самые интересные статьи в этом блоке. Если ваша целевая аудитория широко представлена в соц. сети Вконтакте, то стоит попробовать и установить эти два виджета: “Мне нравится” и “Рекомендации”. Уверена, что результаты не заставят себя ждать!
Теперь давайте поговорим про самую популярную профессиональную соц. сеть – LinkedIn. Эта сеть только наращивает популярность у нас, поэтому не многие еще понимают, как ей можно пользоваться для достижения положительных результатов. В Америке, откуда эта сеть родом, мало какой профессионал или компания не имеет своего профиля в LinkedIn. Там на вас косо посмотрят, если вы хотя бы не зарегистрированы в соц. сети. В Европе использование соц. сети очень сильно отличается в зависимости от страны. Например, Великобритания и Швеция являются лидерами по включению LinkedIn в маркетинговую стратегию компаний. Они не только рекомендуют работникам иметь профили в сети, но и нанимают людей через LinkedIn, рекламируют компании и продукцию, ищут потенциальных клиентов и партнеров и т. д.
Но мы сегодня не об этом. Мы будем говорить о социальных плагинах, которые разработал для нас LinkedIn и о том, где и как их можно использовать. Не спешите говорить, что эта сеть вам не интересна! А если вы работаете в сфере консалтинга, b2b, то вам читать этот раздел просто обязательно.
Итак, у LinkedIn, как и у всех соц. сетей, есть отдельная страница, где можно увидеть все существующие кнопки и плагины: https://developer.linkedin.com/plugins
Сайт разработчиков, к сожалению, существует только на английском языке, поэтому постараюсь как можно подробнее объяснить установку каждого плагина и кнопки.
Кнопка “Поделиться”
Кнопка “Поделиться” в LinkedIn – это, наверное, самый распространенный плагин соц. сети. Дальше нее – мало кто идет, хотя у LinkedIn есть еще много всяких вкусняшек, но об этом ниже.
С помощью этой кнопки читатели вашего сайта смогут делиться информацией со своими коллегами в LinkedIn. На самом деле, желающих поделиться контентом этой соц. сети намного больше, чем кажется на первый взгляд. Я это заметила на своем опыте. Я не стала сразу устанавливать кнопку LinkedIn, так как полагала, что там все равно никого нет. Как только я передумала и добавила LinkedIn в список, то сразу заметила, что читатели стали делиться моими статьями и там. Поэтому, если ваш сайт или контент имеет отношение к бизнес тематике, консалтингу, то есть смысл установить такие кнопки и потом уже по результатам смотреть, насколько они эффективны. Очень возможно, что вы будете удивлены, как охотно читатели отправляют ссылки в профессиональную соц. сеть!
Как установить?
Для начала перейдите по ссылке, указанной в самом начале раздела, на сайт разработчиков и выберите в колонне слева раздел “Share on LinkedIn“.
1) Прежде всего LinkedIn предложит вам на выбор один из трех вариантов кнопки “Поделиться”: кнопка с большим или маленьким счетчиком или просто кнопка без счетчика. Кликните на кнопку Get it, чтобы приступить к установке, выбранной вами кнопки.
 2) У вас откроется окошко, как на рисунке сбоку. Если вы устанавливаете стандартную кнопку, например, для всех статей на вашем сайте, то вам не нужно вводить url – LinkedIn определяет ссылку автоматически. Ссылка вставляется только в случае, когда вы рекомендуете читателям какой-то другой контент, т. е. ссылка страницы, на которой устанавливается кнопка, – не та же самая, что ссылка, которой будут делиться читатели.
2) У вас откроется окошко, как на рисунке сбоку. Если вы устанавливаете стандартную кнопку, например, для всех статей на вашем сайте, то вам не нужно вводить url – LinkedIn определяет ссылку автоматически. Ссылка вставляется только в случае, когда вы рекомендуете читателям какой-то другой контент, т. е. ссылка страницы, на которой устанавливается кнопка, – не та же самая, что ссылка, которой будут делиться читатели.
3) Далее выберите язык кнопки – Russian.
4) Если вы вдруг решили поменять вид кнопки, то выберите приглянувшийся вам вариант здесь. В примере ниже, я выбрала стандартную кнопку с горизонтальным счетчиком.
5) Теперь кликните на кнопку Get code (получить код).
6) Вам осталось только скопировать сгенерированный код и вставить его в то место, куда вы устанавливаете кнопку. Все очень просто, как у кнопок Твиттер.
Кнопка “Подписаться” на компанию
Если у вас есть страница компании на LinkedIn, то у вас просто обязана стоять такая кнопка “Подписаться” на сайте. Цель такого виджета – подписать человека здесь и сейчас, пока он решительно на это настроен. На многих веб-сайтах установлены простые иконки соц. сетей с гиперссылками, которые просто уводят посетителей с сайта. Это не совсем эффективно, так как уйдя на страницы соц. сети, человек может посмотреть на ваш профиль и спокойненько заняться своими делами, отвлечься, позабыв, зачем он вообще сюда пришел. Поэтому, подписать посетителя вашего сайта нужно прямо здесь – на сайте. Как только человек кликнет по кнопке “Подписаться”, он станет подписчиком вашей компании на LinkedIn и будет получать ваши обновления в ленту новостей. 
Как установить?
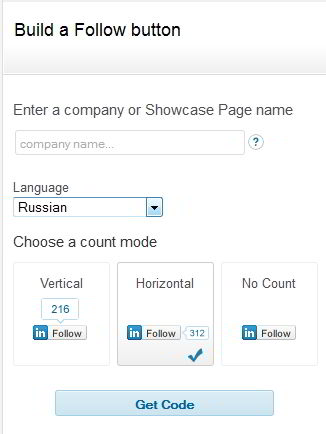
Устанавливается кнопка “Подписаться” с той же страницы разработчиков, ссылку на которую я дала в начале раздела. В левой колонне кликните на “Follow company” и LinkedIn покажет вам нужный раздел. Сначала выберите, какого вида кнопку вы хотите установить: с вертикальным или горизонтальным счетчиком или может самую обычную и кликните на Get it. Далее вам необходимо ввести название компании для которой вы устанавливаете кнопку. В соответствующей графе, начните писать название, буква за буквой, и оно должно будет выпасть в списке. Иногда список загружается довольно долго, поэтому не торопитесь. Название нужно писать точь-в-точь, как оно написано на странице компании. Затем выберите язык кнопки – Russian, вид кнопки и нажмите на кнопку “Получить код“. Теперь просто вставьте код в нужное место на сайте и – все готово! На русском, кстати, кнопка будет называться “Отслеживать”, что мне не очень нравится. Я лично оставила бы английскую версию. Благо все уже в курсе, что означает слово “фоллоу” 🙂
Я пока не создавала страничку компании в LinkedIn, поэтому реального примера пока нет. Если в будущем сделаю страничку, то обязательно вставлю ее в качестве примера в статью.
Кнопка “Личный профиль”
Это еще один хороший, но опять таки мало используемый плагин. Эта кнопка отображает фото личного профиля, должность и показывает друзей пользователя, который видит этот плагин. Конечно же, чтобы LinkedIn смог показывать профессиональные связи читателю вашего сайта, он – читатель – должен быть залогиненым (если так можно сказать) в LinkedIn. Одним словом, пользователь должен войти в LinkedIn, чтобы плагин функционировал на полную.
Для кого этот плагин может быть полезен? Думаю, что для людей, работающих в секторе b2b, он будет наиболее полезен. Хотя использовать его можно где угодно: на странице об авторах сайта, на странице о сотрудниках компании, на страницах о ваших клиентах и партнерах (с их позволения, конечно) – вариантов много. Главное, чтобы такие кнопки-профили органично вписывались в ваш сайт и стратегию компании. Если ваши сотрудники имеют полузаполненные профили, заходят в LinkedIn один раз в год и имеют 10 связей, то смысла выставлять такие профили на показ нет. Если же ваша компания наоборот активно занимается продвижением в соц. сети, то такой плагин может принести вам много пользы.
Устанавливается плагин точно также, как и предыдущие. Здесь только больше мелких нюансов, о которых я расскажу ниже.
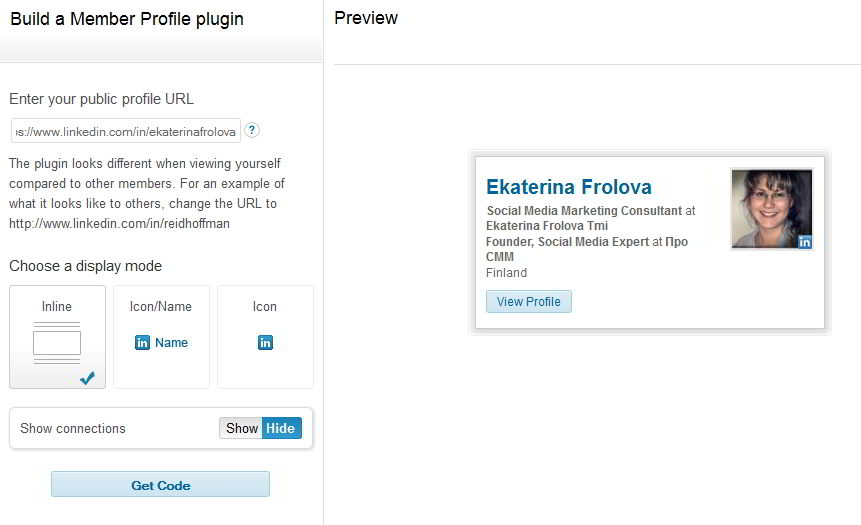
1) В самой верхней графе вам нужно ввести ссылку на ваш личный профиль в LinkedIn. Скопировать недостающую часть, вы можете на странице вашего профиля. Под фото вы увидите ссылку на ваш профиль, отсюда и скопируйте последнюю часть ссылки.
2) LinkedIn на выбор предлагает три варианта внешнего вида плагина: карточка с фото, занимаемой должностью и т. д.; иконка и имя или же просто иконка. Если позволяет место на сайте и дизайн, то карточка профиля выглядит, конечно, более презентабельно. Это, своего рода, тизер профиля и по нему больше хочется кликнуть. Тем не менее, обычные кнопки тоже хороши, так как при наведении на них курсора или при клике (по вашему выбору), пользователь увидит такой же тизер, как и в первом варианте плагина. Попробуйте посмотреть все варианты на сайте LinkedIn, чтобы понять, как все работает.
3) Теперь вам нужно выбрать, хотите ли вы, чтобы LinkedIn показывал ваших общих друзей с человеком, который видит плагин. По непонятным причинам, друзей я так и не увидела, так как LinkedIn показывает мне только профили, которые смотрят люди после посещения моей странички в соц. сети, поэтому я решила не показывать друзей в примере ниже. Если вы хотите показывать друзей, то кликните на Show, ну а если нет, то нажмите на Hide.
4) Далее, как обычно, копируете код и вставляете его туда, куда нужно на сайте.
Другие плагины LinkedIn
Кроме описанных выше социальных плагинов, у LinkedIn есть еще много других, на которые стоит обратить внимание и использовать, где они могут принести пользу.
- Плагин “Профиль компании” – этот плагин очень похож на предыдущий. Он показывает информацию о компании в формате визитки, а также имеет кнопку “Подписаться”. Таким образом, если у вас есть место на сайте, то вместо обычной кнопки “Подписаться” на компанию, вы можете использовать этот виджет.
- Если ваша компания занимается активным поиском сотрудников через сеть LinkedIn, то вам стоит присмотреться к плагинам “Company Insider” и “Jobs You May Be Interested In“. Первый плагин показывает посетителю, кто из его связей работает в вашей компании. Этот виджет также показывает новых сотрудников и последние вакансии. Второй плагин показывает только вакансии в заданной компании.
Google+
Идем дальше. Давайте теперь рассмотрим социальные плагины и кнопки соц. сети Google+. Я лично не очень люблю эту сеть, хотя там есть и очень удобные и интересные фишки, которых нет у других сетей. Любите вы Google+ или нет – это не так важно. Аккаунты в этой соц. сети нужно иметь обязательно, хотя бы для SEO (поисковой оптимизации). Каждый плюсик, данный вашей публикации (если это ссылка на ваш сайт), толкает ее в верх выдачи в Google, поэтому не стоит пренебрегать такой вот бесплатной возможностью.
У Google+ как и у других соц. сетей есть ряд плагинов и кнопок, которые вы легко и просто можете установить на сайт. Настройки кнопок довольно простые, поэтому проблем с их установкой возникнуть не должно. Далее мы рассмотрим самые важные кнопки и плагины.
Сайт разработчиков Google+: https://developers.google.com/+/web
Кнопка +1
Это гугловский вариант кнопки “Нравится” на Фейсбук или ВК. Нажав на такую кнопку, пользователь автоматически отправляет новость о том, что он лайкнул такую-то публикацию. Это самый простой способ поделиться вашим контентом для пользователя, так как ему ничего не нужно делать – только кликнуть по кнопке один раз. После того, как пользователь нажимает кнопку +1, открывается всплывающее окно, в котором ему предлагается поделиться страницей в Google+.
Как установить?
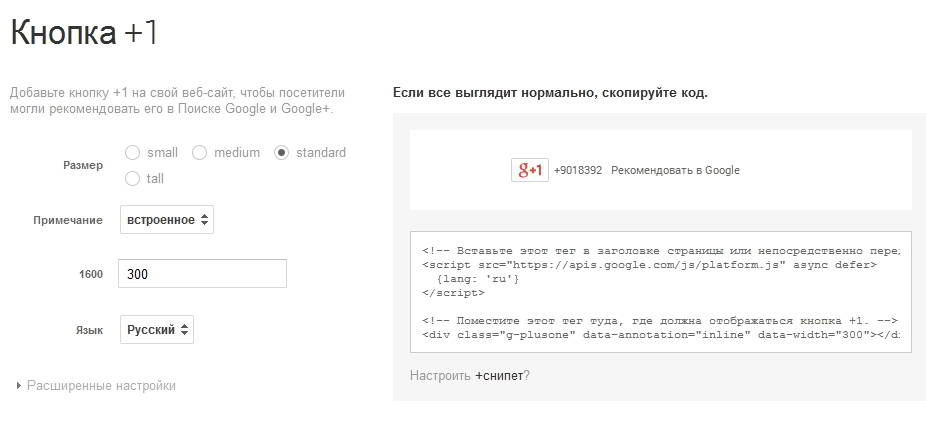
Перейдите по ссылке на сайт разработчиков Google. У вас откроется вот такое окно, где вам нужно будет задать параметры кнопки. 
1) Прежде всего, выберите размер кнопки. Вы можете кликать по разным размерам и смотреть, как будет меняться кнопочка справа, чтобы подобрать нужный вам вариант.
2) Далее идет графа “Примечание“. Встроенное примечание будет показывать счетчик с количеством отметок +1, а также лица людей сделавших это. Всплывающее примечание будет показывать только счетчик. Если вы уберете примечание, нажав на “Нет”, то у вас останется просто кнопка.
3) Если вы выбрали встроенные примечания, то вам необходимо задать максимальную ширину для их отображения. Минимальная ширина – 120 пикселей. Если вы проскроллите вниз страницу, на которой задаете параметры кнопки, то вы увидите необходимую информацию касательно размеров примечаний.
4) Напоследок, вам нужно выбрать язык для вашей почти готовой кнопки.
5) Теперь скопируйте код и вставьте его в сайт. Аналогия здесь такая же как и у кнопок Фейсбук и ВК: первая часть кода идет в тег <head>, ну а вторая, собственно, в место, куда устанавливается кнопка.
Пример кнопки +1
Кнопка “Поделиться”
После всего написанного выше, думаю, что кнопки больше не нуждаются в представлении 🙂 По большому счету, все они одинаковые, кроме, конечно, тех, которые выполняют какую-то функцию, свойственную для конкретной социальной сети, как например, кнопка “Хэштег” у Твиттер или плагин, показывающий последние вакансии на LinkedIn.
Как установить?
Эта кнопочка устанавливается со страницы, ссылку на которую, я дала в начале раздела. Не буду описывать процесс установки, так как он такой же, как у кнопки выше, поэтому смотрите инструкции ко всем параметрам там. Хочу привлечь ваше внимание только к одному моменту. Если вы уже установили кнопку +1, то вам больше не нужно копировать верхний код в страницу, так как он тот же самый. Просто вставьте код кнопки в нужное место и все.
Пример кнопки “Поделиться” в Google+
Значок Google+
Это последний плагин для соц. сети Google+. С помощью этого виджета, вы можете продвигать на вашем сайте, как страницу на Google+, так и личный профиль. Google по этому поводу не делает различий, т. е. виджет для личного профиля или для страницы – один и тот же. Установив подобный плагин, вы позволите пользователям подписываться на профиль вашей страницы или ваш личный профиль прямо у вас на сайте.
Как установить?
У этого виджета немного больше опций, но он, также как и другие кнопки Google+, очень прост в установке.
 1) Сначала вам необходимо выбрать профиль или страницу, для которой вы устанавливаете виджет.
1) Сначала вам необходимо выбрать профиль или страницу, для которой вы устанавливаете виджет.
2) Далее, у Google+ начинаются проблемы с переводом всех параметров )). Первый “значок” в свойствах подразумевает обычную иконку Google+ с названием вашей страницы, а второй “значок” имеет вид, как на картинке выше, т. е. более похож на тизер вашей страницы. Попробуйте покликать по опциям, чтобы увидеть разницу. Если вы хотите установить просто иконку, то сделайте это с помощью HTML, так будет намного проще, чем устанавливать скрипты на страницу.
3) Затем вы можете выбрать тип значка: вертикальный (как на картинке) или горизонтальный. Последний имеет совсем другой вид: логотип и кнопка.
4) Далее мы будем рассматривать параметры вертикального значка, так как их у него больше, чем у простого горизонтального беджика. Вы можете выбрать фон значка, который больше подойдет по стилю вашему сайту. Вы также можете включить или выключить обложку и краткое описание страницы. Я думаю, что если уж устанавливать такой значок на сайт, то делать это нужно “во всей красе”. Согласитесь, что с обложкой и текстом, такой виджет выглядит намного привлекательнее, чем пустой блок с кнопкой.
5) И наконец, копируете и вставляете код на сайт. Опять таки вам нужена только вторая часть кода, если вы уже установили другие кнопки Google+ на странице.
Страница “Про СММ” в Google+
Мой личный профиль в Google+
Наконец-то мы добрались до последней социальной сети в этой статье! В этом разделе мы рассмотрим несколько самых эффективных кнопок для соц. сети Pinterest. Этой соц. сетью также очень пренебрегают, как и Google+. Думаю, что ситуация может вскоре измениться, так как Pinterest стремительно растет и количество зарегистрированных в сети наших соотечественников постоянно увеличивается. Я это заметила даже по моему блогу. Как только я установила кнопку поделиться в Pinterest, читатели начали это делать. Конечно, до Фейсбук и Твиттер Pinterest’у очень далеко, но у меня ведь блог, посвященный смм и маркетингу. Если бы это была более подходящая для Pinterest тематика, как, например, мода, искусство, украшения, хобби, то уверена, что делились бы намного активнее.
Итак, в этом разделе я рассмотрю только кнопки “Подписаться” и “Pin it”, но у Pinterest есть еще и возможность вставлять в сайт отдельные пины, виджет пользователя с последними его пинами, а также виджет отдельной доски на Pinterest. Если вы активно пользуетесь этой соц. сетью, то можно вполне успешно продвигать свой аккаунт в Pinterest прямо у вас на сайте. Существует большое количество компаний, которые имеют большие продажи благодаря Pinterest. Все зависит от вашего желания и креативности.
Кнопка “Pin it”
С помощью кнопки “Pin it”, любой желающий может отправить ссылку на ваш контент в Pinterest. Как вы знаете, Pinterest – это социальная сеть полностью сфокусированная на фотографиях, поэтому, чтобы пользователям было что отправлять в соц. сеть, нужно, чтобы каждая ваша статья или страница содержали хотя бы одну фотографию. Если фотографию, по каким-либо причинам не вставить в статью, то нужно хотя бы задать миниатюру статьи или страницы (для WordPress), чтобы кнопка Pinterest работала.
Сайт разработчиков Pinterest: https://business.pinterest.com/ru/widget-builder
Как установить?
Все кнопки и виджеты Pinterest устанавливаются по ссылке, указанной выше. Чтобы установить кнопку “Pin it”, необходимо выбрать соответствующую кнопку в левой колонне.
Кнопочки Pinterest немного сложнее в установке, так как у них много различных параметров, но все же вполне реально установить их самостоятельно.
1) В самой первой строке “Button Type” вы можете выбрать тип кнопки, которую желаете установить на сайт: заданное изображение, любое изображение со странцы или кнопка Pin it, которая будет появляться на изображениях страницы/статьи.
2) Вторая строка – “Appearence“, т. е. вид кнопки. Здесь Pinterest предлагает много параметров на выбор: большая или маленькая; прямоугольная или круглая; красная, серая или белая; текст на английском или японском.
3) Третья строка – это счетчик. Вы можете здесь выбрать счетчик сверху, сбоку или совсем убрать его.
В зависимости от типа кнопки, который вы выберете, ее параметры будут меняться.
- Кнопка “One image” подразумевает, что вы хотите задать определенное изображение, которое читатель сайта сможет запинить для определенной ссылки. То есть выбора у читателя не будет, даже если на вашей странице имеются другие изображения. Если вы решите задать изображение для кнопки, то такую кнопку нужно устанавливать отдельно на каждую страницу, так как она требует введения ссылки на страницу/статью. В первую графу вам необходимо вставить ссылку на страницу, которой пользователи будут делиться, т. е. ту ссылку, которую они будут пинить. Далее, указываете ссылку на изображение. Это, кстати, может быть любой источник, даже вне вашего сайта. В последней графе, вы можете указать текст к изображению, которым пользователь будет делиться. Это может быть, например, название страницы или заголовок статьи. Перед отправлением пина, пользователь, при желании, сможет заменить ваш текст на свой собственный.
- Кнопка “Any image” или любое изображение. Эта кнопочка совсем простая и не требует никаких дополнительных параметров. Вам всего навсего нужно выбрать размер и вид кнопки, а также решить нужен вам счетчик или нет.
- Кнопка “Image hover“, т. е. кнопочка, которая будет появляться на самом изображении, при наведении на него курсора мышки. Вы можете попробовать, как это работает на изображении-примере Pinterest.
Теперь пара слов о коде, который вам нужно установить на странице. Pinterest, как и другие соц. сети, имеет два кода: первая часть вставляется в тег <head>, а вторая часть в то место, куда устанавливается сама кнопка. Если у вас несколько кнопок Pinterest на одной и той же странице, то вам нужно установить первый код только один раз.
Примерная часть кода, который устанавливается только один раз в тег <head> страницы: <script type=”text/javascript” async defer src=”//assets.pinterest.com/js/pinit.js”></script>.
У меня не получается вставить кнопочки Pinterest в качестве примера в этой статье, так как скрипты входят в конфликт с кнопками, которые уже существуют на сайте. Я имею в виду скользящую вниз панель с кнопками “Поделиться”. Поэтому, если возникло желание поделиться этой статьей в Pinterest, пожалуйста, воспользуйтесь кнопкой в панели сбоку или в самом низу статьи.
Кнопка “Подписаться”
Pinterest, как и Google+, не делает различий между личными аккаунтами и аккаунтами компаний, поэтому кнопка “Подписаться” для того и другого создается в одном месте. Эту кнопочку установить проще простого. Все, что вам нужно сделать, – это ввести ссылку на ваш профиль и задать имя кнопки.
Как я уже написала выше, я не могу вставить кнопки Pinterest из-за конфликта скриптов, поэтому если хотите подружиться со мной в Pinterest, то просто перейдите по этой ссылке.
Бонус: гиперссылки
Вот и добрались мы – практически – до конца статьи! В этом разделе хочу рассказать вам о том, как делаются гиперссылки “Поделиться” для основных соц. сетей. Гиперссылки – это самый простой вариант, который помогает вашим читателям в один клик распространять ваш электронный контент, отправляя его в нужную вам социальную сеть. Бывает, что по каким-либо причинам, не получается установить социальные кнопки или виджеты на странице или нужно, например, привлечь внимание читателя, когда он сосредоточен на тексте. Чем еще хороши такие, так это тем, что их можно вставлять в любой тип контента на сайте, а также в презентации, электронные книги, рассылки и т. д. Вариантов может быть множество.
Ниже, я приведу примеры, как такие ссылки создаются вручную. Вы также можете попробовать специальный генератор ссылок – Share Link Generator. На этом сайте вы можете создавать ссылки для Фейсбук, Твиттер, Google+, Pinterest и LinkedIn. Разобраться в сайте будет просто, поэтому не буду объяснять что и как. Тем не менее, посмотрите мои советы, так как генератор ссылок не дает полной ссылки для формата HTML + кода как сделать так, чтобы ссылка открывалась в новом окне. Все это плюс примеры ссылок для соц. сети Вконтакте, вы найдете в этом разделе.
 Гиперссылка “Поделиться на Фейсбук”
Гиперссылка “Поделиться на Фейсбук”
Для того, чтобы создать ссылку “Поделиться” на Фейсбук, просто вставьте вашу ссылку в урл ниже.
- HTML формат:
<a href=”“>текст гиперссылки</a>
Пример гиперссылки “Поделиться на Фейсбук”
 Гиперссылка «Поделиться в Твиттер»
Гиперссылка «Поделиться в Твиттер»
Создать ссылку “Твитнуть” также очень просто. Смотрите пример ниже.
https://twitter.com/home?status=текст твита https://www.pro-smm.com/social-media-buttons
- HTML формат:
<a href=”https://twitter.com/home?status=текст твита https://www.pro-smm.com/social-media-buttons/”>текст гиперссылки</a>
Пример работы такой ссылки. Кликните на текст ниже:
 Гиперссылки для Google+
Гиперссылки для Google+
У Google+ есть два варианта ссылок: поставить отметку +1 (после чего читателю сайта также предложится поделиться ссылкой) и просто поделиться.
Ссылка “+1”
- HTML формат:
<a href=”“>текст гиперссылки</a>
https://plus.google.com/share?url=ваша ссылка
- HTML формат:
<a href=”https://plus.google.com/share?url=ваша ссылка“>текст гиперссылки</a>
 Гиперссылка “Поделиться в Вконтакте”
Гиперссылка “Поделиться в Вконтакте”
Для социальной сети Вконтакте – та же система и все очень просто. Просто скопируйте нужную вам ссылку и вставьте в визуальный редактор или редактор HTML.
http://vk.com/share.php?url=ваша ссылка
- HTML формат:
<a href=”http://vk.com/share.php?url=ваша ссылка“>текст гиперссылки</a>
●●●
PS Если вы хотите, чтобы ссылка открывалась в новом окне, что вы, скорее всего, хотите, то вам нужно вставить тег target=“_blank“ после ссылки. Смотрите пример ниже.
●●●
Ну все, ребята, на этом у меня все! Очень надеюсь, что дала вам полезную информацию. Если есть какие-то вопросы или что-то не получается, спрашивайте в комментариях. Попробую помочь, чем смогу. Желаю вам легкого и успешного продвижения в соц. сетях!
Екатерина Фролова






Ну ты, Катя, даёшь – почти на 50.000 зн. статью накатала! Это же какой труд! Более подробного описания всех видов социальных кнопок и описания их установки я не видел! Спасибо.
Саша, спасибо! 🙂 Писать и правда было не просто. Статьи покороче как-то быстрее идут, а тут еще из-за скриптов весь текст плясал. Замучилась его редактировать в html. Хотелось просто все в одну кучу собрать, чтобы туда-сюда за каждой кнопкой не бегать ))
Здравствуйте, Катя! Я, наверное, очень тупой. Я не понимаю, куда нужно вставлять полученный для кнопки код, чтобы она отображалась на странице фэйсбук. Я хочу создать кнопку нравится, получил код, а запихнуть его не знаю куда.
Александр, уточните, пожалуйста, про кнопку, а то я не очень поняла. Эти кнопки идут на сайт, не в Фейсбук. Вы куда ее хотите поставить?
Спасибо большое, очень полезная статья, а особенно HTML-бонусы в конце! Творческих Вам успехов!
Спасибо большое, Максим, за комментарий! Всегда очень приятно, когда могу поделиться чем-то полезным с моими читателями 🙂 И вам больших успехов!
Катя, спасибо за статью! Подскажите, пожалуйста, почему не отображается виджет фейсбука “подписаться на страницу”? Окно выводит по размеру, но в нем ничего не отображается.
Здравствуйте! Вы еще не разобрались с проблемой? Так с ходу тяжело сказать, почему не отображается блок. Если вы вставляете его в сайдбар или в текст, то нужно, чтобы это делалось в редакторе html. Хотя у вас, думаю, все правильно было сделано, раз сам блок есть.
Если не получается, то напишите мне подробнее на почту или в Фб, я постараюсь помочь.
Катя, а Ваше меню соцкнопок слева – подскажите пожалуйста – что за плагин или сервис или это Ваших рук дело? )))) Спасибо!
Александр, добрый день! Спасибо за комментарий! Что вы, такие кнопочки сама бы я не осилила! :)) Это плагин под названием Monarch, про который я как раз недавно написала здесь. Посмотрите ближе к концу статьи.
Добрый день. У меня такой вопрос, а можно ли как-то на сайте разместить кнопку поделиться в Instagram?
Ангелина, таких кнопочек пока не существует, так как Инстаграм разрешает загружать фото только через само приложение. На сайте же можно установить только кнопку подписки на аккаунт.
Спасибо Вам, Катя, за труд и полезную информацию. Я вот вроде все поняла (написано очень доходчиво) и все правильно поставила, но кнопка не отображается совсем, ни Лайк, ни Подписаться. Может, я что-то некорректно сделала? Я новичок-самоучка, так что неудивительно.
Только что подумала, что может неверно установила Арр. А нет этой странички (developers.facebook.com/docs/plugins) только на русском?
Тамара, добрый день! Скажите, а у вас сайт опубликован? Мне говорили, что виджеты Фейсбук не отображаются, если сайт не залит на сервер. Еще удостоверьтесь, что у вас добавлены оба скрипта: один (общий) в хэдер сайта, а другой скрипт должен быть в том месте, где появится виджет. Если два этих кода установлены, то проблем быть не должно.
Еще такой момент, если вы устанавливаете блок подписки на страницу (Like Box), то установите сразу вот этот (Page Plugin): https://developers.facebook.com/docs/plugins/page-plugin Дело в том, что с 23 июня Фейсбук убирает Like Box вообще, поэтому, чтобы потом не переделывать, лучше сразу нужный поставить. У меня он, кстати, уже стоит. посмотрите, как будет выглядеть.
Ооой, это же титанический труд, Катя! Интересно, сколько времени ты потратила на эту статью. Я прочитать смогла за неделю только 🙂
Спасибо тебе огромное
Спасибо, Настя! Думаю, что я тоже где-то неделю писала, так как сначала нужно было все информацию в кучу собрать, да еще и оформить читабельно + скриншотов и кодов куча. Я сейчас кнопки ЛинкедИна убрала, а то из-за их скриптов весь текст плясал, как хотел. Намучилась, одним словом. Но, с другой стороны, получила столько приятных комментариев и писем, что сразу все мучения забываются. Очень приятно, когда могу помочь моим читателям. У меня от этого еще больше мотивации работать над блогом :))
Привет, подскажи пожалуйста каким плагином ты выводила социальные кнопки слева (плавающие) и под статьёй. Заранее спасибо
Привет, Евгений! 🙂 Социальные кнопки у меня сделаны с помощью платного плагина Monarch. Я про него вот тут писала: Как создать красивый сайт или блог самому?
А вы не подскажите, с как на вашем сайте реализован вертикальный вывод кнопочек социальных сетей слева экрана?
Здравствуйте! Я пользуюсь платной версией сервиса SumoMe. Зарегистрируйтесь по ссылке и там в своем кабинете найдете также все их бесплатные плагины, включая социальные кнопки.
Спасибо! Попробую себе поставить)
Катерина, огромное спасибо. Информация на самом деле полезная.
Очень рада это слышать, Алексей! 🙂 Спасибо за комментарий!
Если честно, ничего непонятно. Статья явно написана для программистов. Хотела установить кнопку для Фейсбук, вообще непонятно, как делать. Неужели нельзя написать понятную пошаговую инструкцию доступным языком?
Марина, честно говоря, понятнее, чем я написала, я не знаю как можно написать. Программисты обычно такие действия выполняют без статьей, так как для них этот процесс как семечки щелкать. Если не хотите сами пытаться и разбираться, наймите программиста и он Вам кнопку за пять минут поставит – сэкономите время и нервы.
Для программистов? да вы смеетесь, “нажмите эту кнопочку, а потом вон ту” … да, программисты как раз оперируют этими категориями ))))
“Прежде, чем вы приступите к созданию новых кнопок и виджетов, вам необходимо создать новое приложение в меню «Apps». Это нужно сделать обязательно, так как без этого Фейсбук не даст вам создавать кнопки!
Если с созданием приложения или с генерацией скриптов у вас возникли проблемы, дайте мне знать в комментариях, и я сделаю еще более подробную инструкцию по установке кнопок.”…..У меня проблемы(((…Чет не выходит ничего у меня …
Катя, цитирую: “Прежде, чем вы приступите к созданию новых кнопок и виджетов, вам необходимо создать новое приложение в меню «Apps». Это нужно сделать обязательно, так как без этого Фейсбук не даст вам создавать кнопки!
Если с созданием приложения или с генерацией скриптов у вас возникли проблемы, дайте мне знать в комментариях, и я сделаю еще более подробную инструкцию по установке кнопок”.
У меня возникла проблема, не пойму где найти этот «Apps». Там еще один человек про то же самое спрашивал, но вы не ответили. Заранее благодарю
Юлия, добрый день!
Попробуйте создать кнопку без привязки к «Apps» по этой ссылке: https://developers.facebook.com/docs/plugins/like-button#configurator Должна кнопка работать и без него!
Мне нужно будет информацию в статье обновить, так как некоторые моменты уже устарели. Спасибо, что заметили! 🙂
Спасибо за подробное объяснение процесса Катюша, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Спасибо за комментарий, Елена! Очень рада, что у Вас все получилось! Вы – большая молодец!
Екатерина, спасибо большое за статью! Подскажите, пожалуйста, в какие файлы вставлять скрипт, если оформляю шаблон wordpress c установленным woocommerce?
Наталья, не знаю про какие именно кнопки Вы сейчас спрашиваете, но обычно первый код (тот, который яваскрипт) вставляется в заголовок страницы, а второй в редактор html, в то самое место, где он нужен на Вашей странице.
Если в Вашем шаблоне есть такая графа, куда можно вставить код в заголовок (
), то можете не задумываясь вставить туда первый код – он тогда будет работать на всем сайте, а второй код уже устанавливается “местно”. Если графы такой нет, то нужно установить спец. плагин. Если Вы хотите установить кнопки именно в магазине, то лучше посоветоваться с программистом, так как там это сделать немного сложнее, если Ваш шаблон автоматом не установил эти кнопочки.К примеру, так выглядит мой магазин: https://www.pro-smm.academy/tovar/vse-o-reklame-v-instagram
Серые кнопки у меня шли вместе с шаблоном, а вот боковую панель с кнопками я устанавливала отдельно. Это платный плагин Monarch Social.
(прим. админа – коммент от разработчика. Сервис этот не проверяла, но коммент оставлю, вдруг кому-то интересно).
Вот еще есть виджет красивых векторных кнопок – share.itraffic.su
Помимо стандартных круглых / скругленных кнопок можно выбрать кнопки соцсетей разных форм: от звездочек до сердечек.
Еще понравился малый вес (около 40Кб подгружаемого кода) и то что идет всего 1 запрос к серверу.
Также понравилось что разработчики написали в своем FAQ:
– СЕО-оптимизация. Никаких лишних ссылок. Все ссылки выводятся при помощи javascript с атрибутом rel=«nofollow» и безопасны для поисковиков.
– Безопасность. Мы не собираем статистику и др. специнформацию о ваших посетителях и не передаем ее “третьим лицам” в отличие от некоторых аналогичных сервисов.
P.S.
Себе на сайт поставил кнопки в форме комментов, пока доволен.
Ранее пользовался PLUSO пока тот не начал пихать в свой код тонны мусора и ссылки на левые сайты и картинки.
Екатерина, спасибо огромное за статью!
Не знаю, что я там наделала, хотя не первый раз вставляю коды, но кнопки соц.сетей не отображались никак, а теперь еще еще и статьи полетели. зайдите на моем сайте в любую статью увидите. подскажите, где я что натворила
Большое спасибо за статью! Узнала много нового)
Спасибо большое за статью! Я добавила кнопки на свой сайт, и у меня на компьютере они работают. Чтобы протестировать отправила ссылку мужу, у него на компьютере кнопок просто нет((( что делать?
Всем привет. Я не понимаю в чем проблема. Почему то счетчик +1 гугл плюс перестал считать лайки, последние дня 3, показывает по каждому посту +2 (это мой лайк со страницы гугл плюс и лайк с моего аккаунта гугл плюс) и на этом все, хотя лайков существенно больше. Вот пример (нужно опуститься вниз поста): как сейчас – triphunter.club/deshevie-bileti-v-berlin-iz-moskvi и как было – triphunter.club/s7-pryamie-reysi-v-veronu-iz-moskvi-vesnoy
Не понимаю, в чём разница «Социальных закладок» от «Социальных кнопок»? Или просто каждый по разному их называет?
Дмитрий, добрый день! Термин “Социальные закладки” относится к специальным веб-сервисам, в которые можно сохранять ссылки с сайтов и блогов. Это, например, сервис Бобр Добр и тому подобные. Социальные кнопки, в свою очередь, нужны, чтобы пользователь, кликнув по ним, мог поделиться ссылкой на статью/сайт в социальных сетях, например, на своей стене в ВК, в Одноклассниках, в Фейсбук.
Скажите пожалуйста, если я хочу на каждую страницу своего сайта поставить по кнопке, это значит, что мне нужно будет столько кодов запрашивать сколько у меня страниц на сайте? У меня сейчас стоит на всех страницах одинаковый код, но когда ставят поделиться, то делятся первой страницей сайта, а не той которой хотели.
здравствуйте,
вы пишите:
“Для того, чтобы установить кнопки Фейсбук, в качестве примера в этой статье, я вставила первую часть кода в самый верх кода страницы с помощью плагина Add to head. Далее, вторую часть кода, я вставила в HTML редактор этой статьи и вот, что у меня получилось. ”
подскажите, а что это за плагин Add to head – можете дать ссылку? а то я не могу понять куда вставить первую часть кода
Анастасия, здравствуйте! Ссылка на плагин: https://wordpress.org/plugins/per-page-add-to Он оказывается теперь по-другому называется.
Спасибо! Все получилось, кнопки отобразились. Единственное, что они еще отображаются под каждым анонсом статьи на главной. Как бы их оттуда убрать, чтобы они выводились только при открытии всей записи?
как поставить все соц сети на сайт ?
Действительно большая статья. Я благодаря вашему упоминанию в Пинтерест зарегестрировалась. А вообще я у своего дизайнера попросила мне красиво оформить кнопочки расшаривания. Потом верстальщик сам всё доделал. Результат мне нравится.
Добрый день. Помогите, мучаюсь весь день. Как добавить кнопки ссылки на свои группы вк, фейсбук и тд как у вас на этой странице в подвале?
Здравствуйте, Екатерина! Может быть Вы сможете подсказать мне решение такой проблемы: когда после публикации статьи на своем сайте я кликаю по соцкнопке VK, чтобы поделиться, на моей странице «В контакте» появляется ссылка, но без фотографии (вместо нее рамка с белой аватаркой). Раньше такого не было, Почему это может происходить? Да, то же самое с фейсбуком и гугл+. Настройки плагина проверяла неоднократно, и плагин недавно заменила на другой (UpToLike Social Share Buttons), а история та же…
Спасибо за статью . У вас классно кнопки на сайте сделаны!!
Спасибо! 🙂
Спасибо! очень полезная статья!
Рада помочь, Юля! 🙂